実はちょっと憧れていた
ブログを始めて結構経ちますけど、ブログの魅力って言ったら何と言ってもアドセンスとかアフィリエイトとかの『収益』じゃないですか?
このブログも一応、アドセンスも貼り付けてますし、アマゾンアソシエイトの商品リンクなんかもベタベタ貼り付けてるわけです。
で、長い事アマゾンの既成のというか、型通りの商品リンクをそのまま貼り付けていたわけですが・・・。
実はずっと憧れていたんですよ・・・『カエレバ』。
人様のブログを拝見して、この『カエレバ』を見るたびに、いつか自分もやりたいなぁと、ずっと思い続けていたわけです。
でもいざやろうとすると、ちょっと難しそうだし、アマゾンの規制で使えなくなったとか、プラグイン入れて対策とか、なんやわけわからん言葉も出てくるわけです。
それにこのブログもご覧の通り、なんとなーく途中でデザインとか諦めた感じだし、『カエレバ』に見合うようなオシャレブログじゃないですやん?
なのですっかり『カエレバ』から気持ちが遠のいてしまって、既成のアフィリリンクをペタペタ貼り付けるだけになっていたのです。
こんな風に・・・。
ようやく重い腰を上げる
それがこの正月、なんとなく組み合わせたら見た目ソレっぽいのが出来たんで、とりあえずマンガとかで試してみようと思って作ったのがこの2ページ。


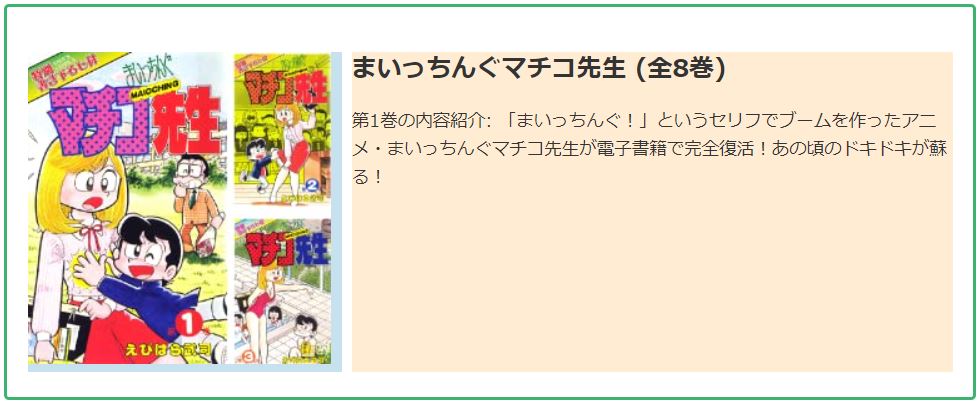
こんな感じ。

上手いこと出来てないですか?
このザックリとした仕上がり感がまたこのブログとマッチしてて、場違い感のない感じに仕上がってません?
これ、スマホとかだとこうなります。

これだけちゃんと表示できれば問題ない感じですよね。
これはアマゾンのキンドルのマンガ本リンクなんで、アマゾンのボタンしか作ってませんが、別の商品とかだと楽天のボタンを別に作ってリンクさせるだけですよね。
作り方
もし誰か作りたい方いれば・・・。
このブログはテーマに『Cocoon』を使用しています。
なので限定ではありますが・・・。
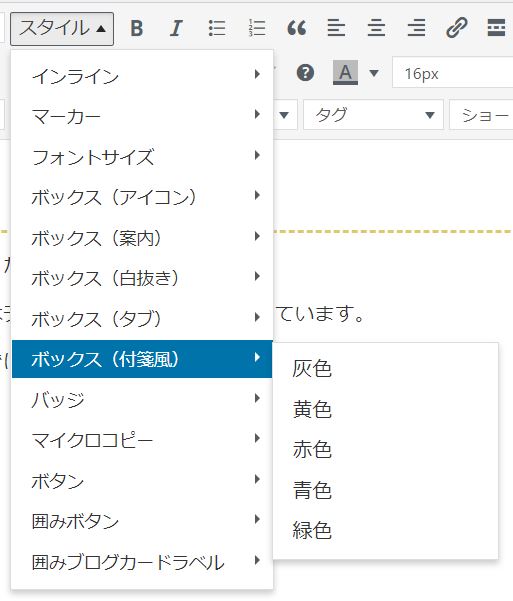
まず、メニュー部分の『スタイル▼』から『ボックス(白抜き)』を選びます。
色の選択肢は5色ありますが、お好みでどうぞ。

するとボックスができます。

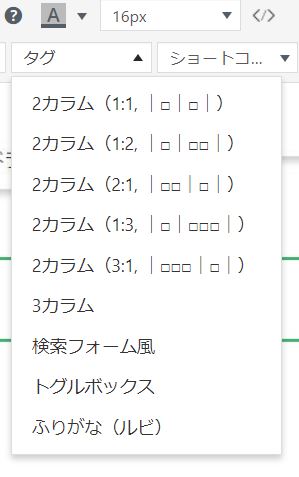
次に『タグ▼』の部分から『2カラム(1:2)』を選択。

するとこんなのができます。
 下に余計な余白があるのでバックスペースで消して
下に余計な余白があるのでバックスペースで消して
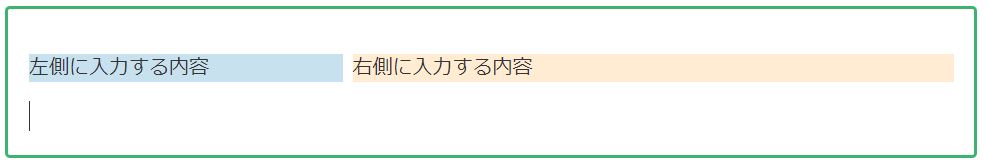
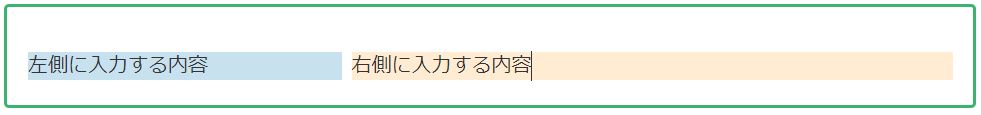
このような状態に。

あとは左側の部分にアマゾンの商品画像を</>HTML挿入。
右側には商品名とかを記入。

あとはボタンを作ります。

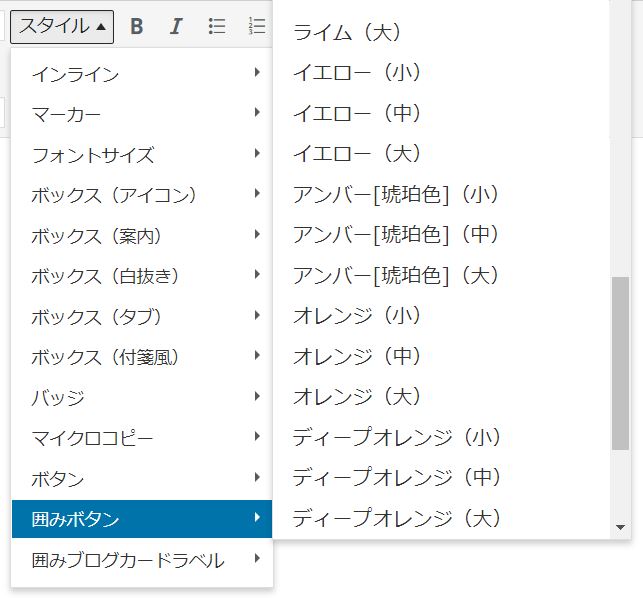
『スタイル▼』から『囲みボタン』を選択します。
ボタンの大きさは(中)がいいようです。

ボタンが出来たら</>HTML挿入で、文字リンクを埋め込みます。

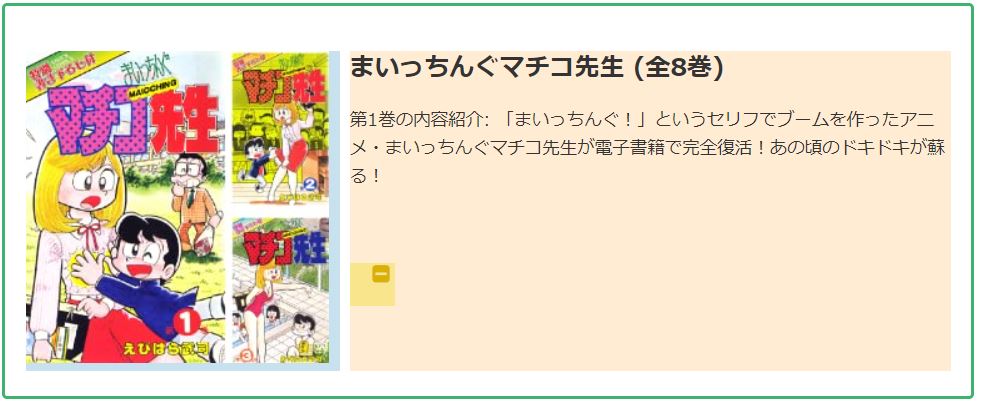
はい、これでほぼ完成です。
あとは画像とボタンの位置をそれぞれ中央に寄せるとかすればいいと思います。
最後に
ま、なんか無駄なことしてるような気がしないでもないですが、これはこれで楽しめるんじゃないでしょうか。
ただ、1ページに2~3個作るにはこれでも苦にならないでしょうけど、マンガ数十冊とかはさすがに面倒くさいです。
あと難点としてはやり直しが面倒くさい。
それでもいいならぜひ。
せっかく作ったんで載せときます。
まいっちんぐマチコ先生 (全8巻)
第1巻の内容紹介: 「まいっちんぐ!」というセリフでブームを作ったアニメ・まいっちんぐマチコ先生が電子書籍で完全復活!あの頃のドキドキが蘇る!





コメント